Glimpse Mobile App
Focus: User Interface Design, User Experience Design
Date: December 2024
Software: Figma, Adobe Illustrator
Glimpse is a user-friendly app designed for tourists and emerging creatives, encouraging users to walk and discover New York City’s entertainment. As the user takes on a walking route, real-time notifications about nearby venues such as galleries, coffee shops, and music spaces will highlight live performances, exhibitions, and events featuring new and upcoming musicians, and artists, offering users an opportunity to connect with their city’s vibrant culture.
Scroll down to view the entire case study.
Synthesis
Problem Statement: Discovering smaller-scale events in the arts as they are under promoted or difficult to find. Furthermore, a lot of people in the younger generation are glued to technology, which can contribute to spending more times indoors, and less time exploring their surroundings.
User Goal: To develop a product geared towards the younger generation, fellow event-goers, and people who enjoy exploring New York City, that encourages walking and discovering smaller-scale venues and hidden gems in real-time as they navigate the city.
User Research
Once I developed my synthesis, I then had to conduct user research to gain deeper insights into the needs and expectations of my target audience. I reached out to younger people, frequent event-goers, and those who live in New York City as a way for me to get the answers I need in order to develop an effective product.
I initially envisioned features such as using real-time notifications to alert users about nearby events, a tool for scanning promotional flyers to save event details seamlessly through artificial intelligence, and personalized suggestions based on user preferences. These features were designed to address common frustrations, such as the difficulty of discovering smaller-scale events and staying organized. However, as I reviewed the feedback, I realized the need to simplify the concept to ensure my product was accessible, succinct, and focused.
Below are some of my questions and responses based on a survey I conducted:
How do you usually discover events?
How do you keep track of events you're interested in?
What frustrates you most when finding events?
“Depending on who the ticket provider is, events are gated. I go to a lot of comedy shows but you have to go on the individual club websites to see who is playing vs. having all of it in one place.”
“Getting ads for events that are not even close by, not being able to find a way to get to the event, or the only options being super expensive”
“Keeping track of all of my local venues, and when my favorite artists are coming to said venues.
User Persona
Nicole Brooks, 19
Nicole is a 19 year old student at Pace University studying Criminal Justice. She is currently visiting her friend at New York University and wants to explore the different smaller venues and events at the Greenwich Village area. However, she finds it to be difficult to find smaller venues due to the overwhelming amount of options. She wishes there was an easier way for her to walk around the city and discover unique events and hidden cultural gems effortlessly.
User Goals: Discovering nearby events; connecting with NYC’s art and music; exploring unique cultural experiences while walking through the city.
App Icon
With my research and persona complete, I was then tasked on conceptualizing an icon for Glimpse. The icon would be utilized as the app’s logo in which would be used on mobile homepages, notification pop-ups, and settings.
Low-Fidelity Wireframes
I then began sketching low-fidelity wireframes to establish the initial concept. Some features featured in the wireframes (i.e. the ticket buying feature) ended up getting scrapped. However, I do plan to create a similar feature in the near future.
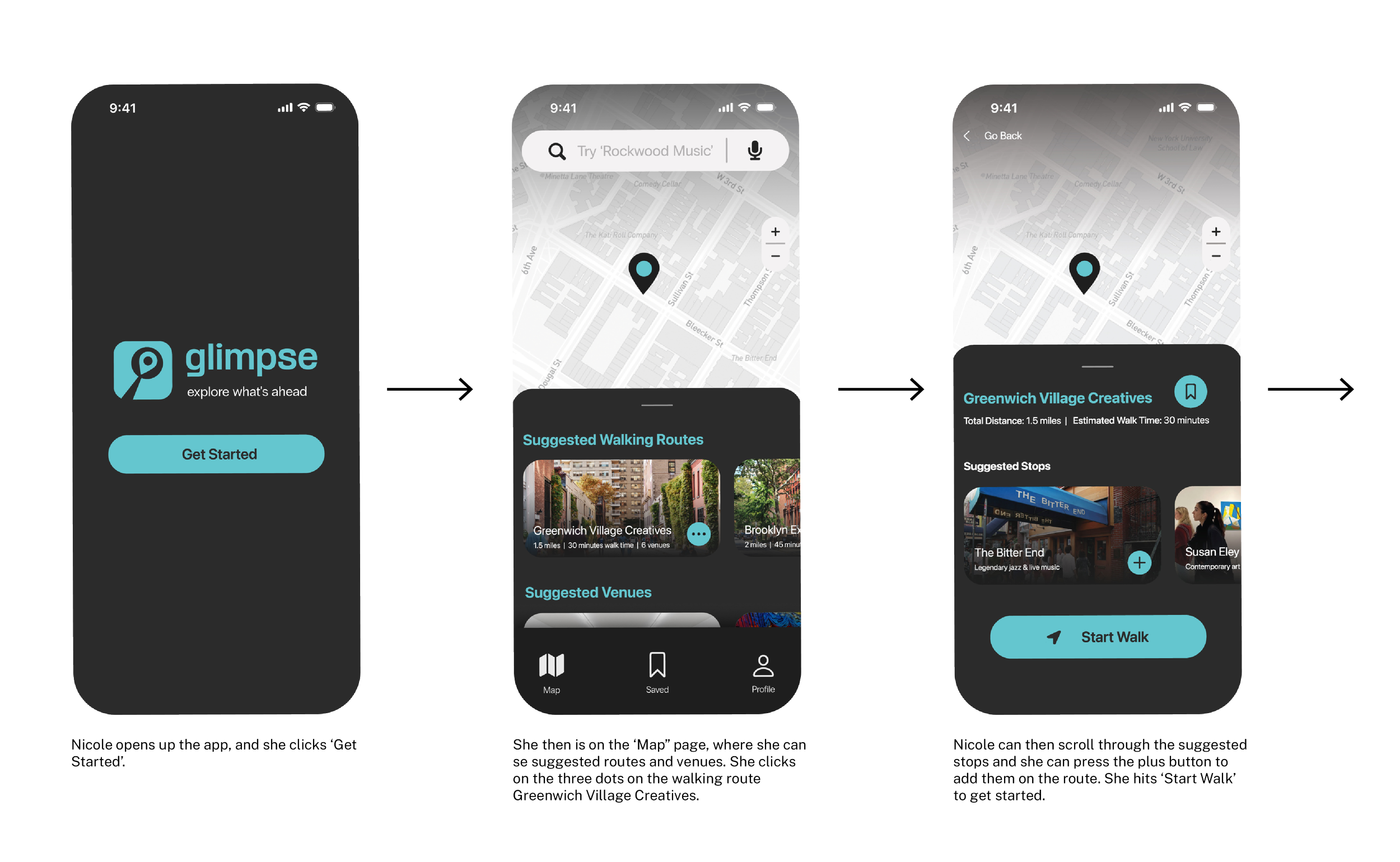
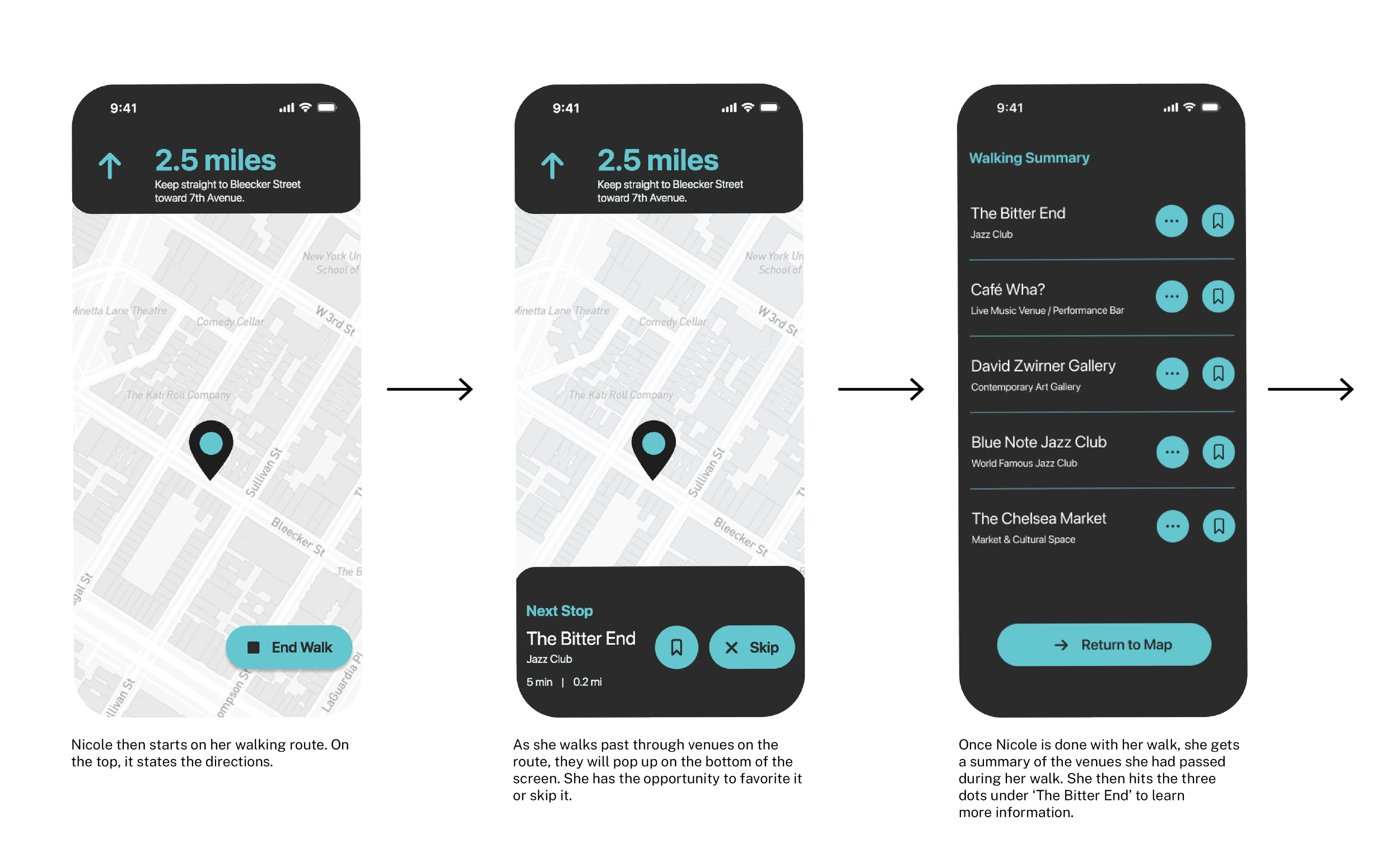
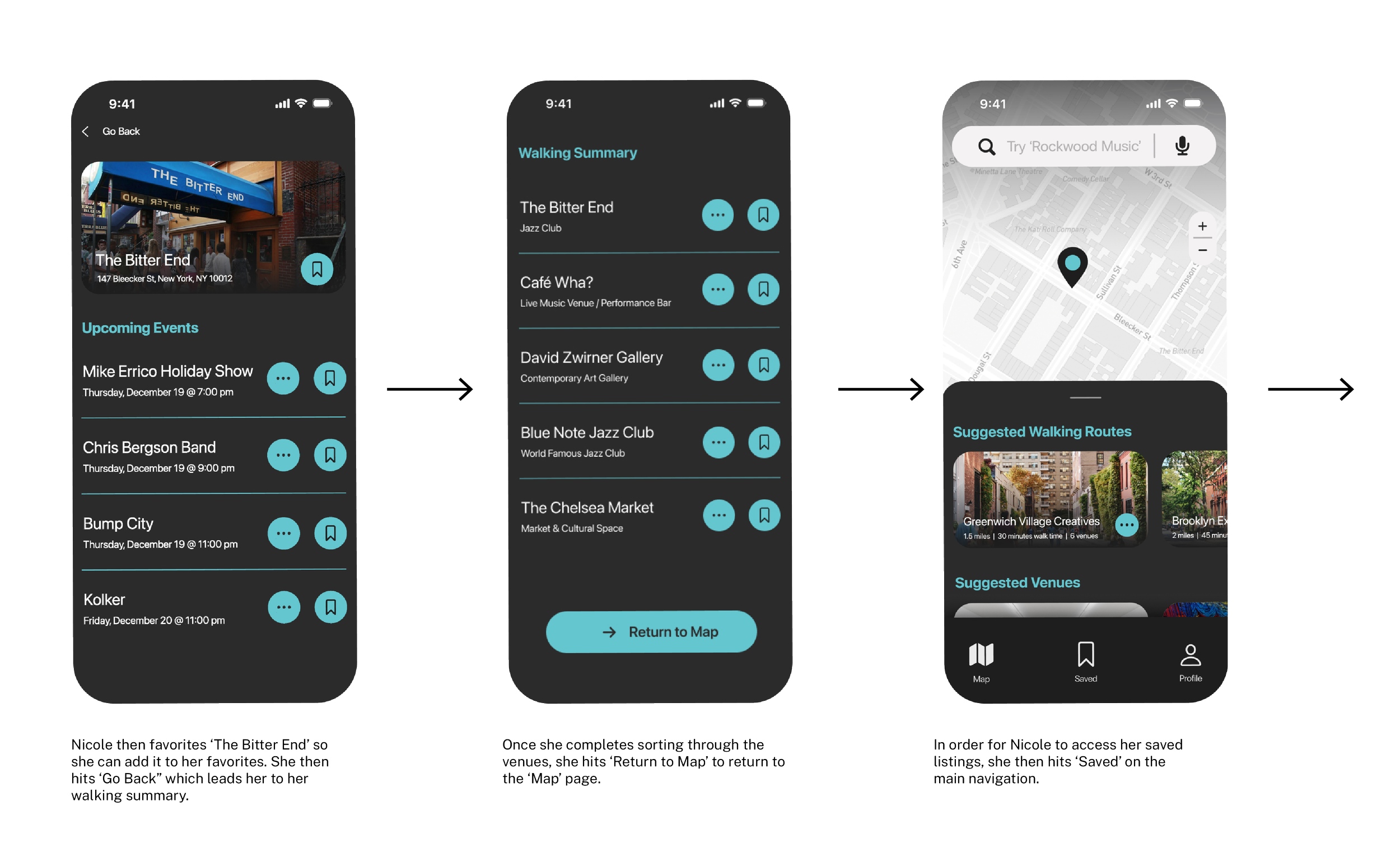
High-Fidelity Screens & User Flow
After the low-fidelity wireframes were complete, I developed high-fidelity screens based on my wireframes, as well as developing an effective user-flow based on Nicole’s persona and goals.
Interactive Prototype
Based on the user flow I developed, I created an interactive prototype that I would use for prospective user-testing.
Feel free to interact with the prototype below:
Next Steps
Overall, I’m very pleased with the results for my first prototype for Glimpse. I feel I successfully created an intuitive and easy-to-understand user flow, especially considering the app is designed to be used on the go. However, this project is far from complete and I have defined several areas for improvement to refine the product even further:
Conduct user testing—I would like to get a group of 5-10 people of my audience group and age range to interact with the prototype and share feedback. That is ultimately the best way for me to get a sense of what’s working and what’s not, as well as asking users if they have an idea of any features that might be beneficial.
Add a ticket buying feature—Unfortunately, due to time constraints, I wasn’t able to add the ticket buying feature for my first prototype. However, for my second prototype, I would like to include and conduct further user testing to ensure that the feature works. This feature would ultimately expand the app’s capabilities and I may need to do some work in order for it to effectively fit with the user flow, but it would make the product even more relevant for users who want to explore and attend events easily.
Explore pitch opportunities—I’m considering pitching Glimpse in an entrepreneurship competition. While I’m currently unsure how to structure the pitch, I am excited about the opportunity to refine the concept from a business perspective. Participating in such an event would allow me to present Glimpse to a broader audience, gain valuable feedback, and explore its potential for real-world implementation.